What is a Responsive Website?
(Updated August 19 2017)
There has been much talk about building “Mobile Sites” and having a “Mobile Friendly” Website these days. Google has recommended a new method of building “Mobile” websites… Its called ‘Responsive Web Design. If you have a website and or a blog, it’s time you consider designing a ‘Responsive’ Site rather than managing a mobile site.
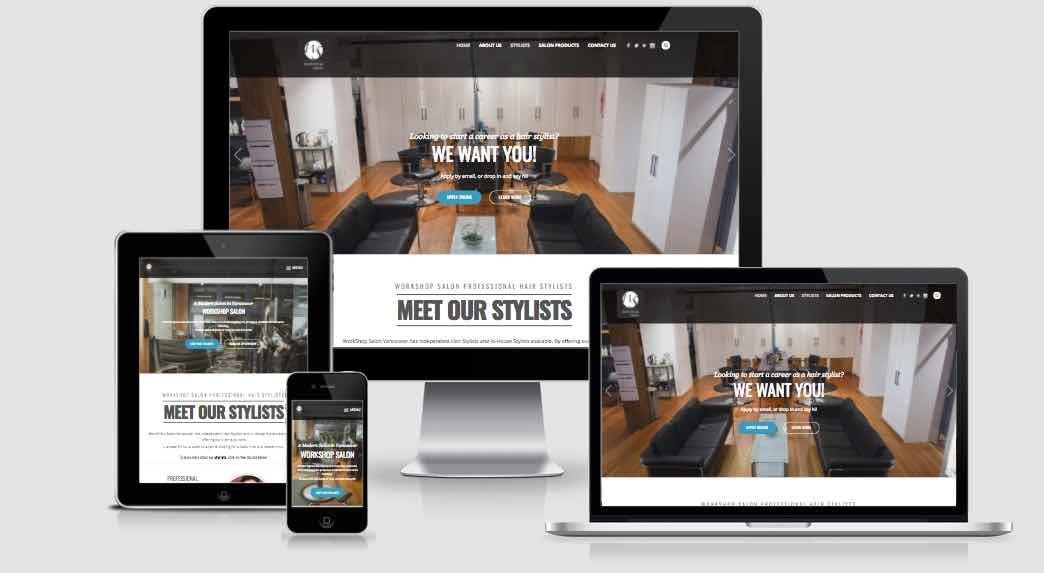
The main difference is building a website that “Responds” to every screen you use, rather then building a whole mobile site for Mobile Devices. Here are examples of each using our customers Workshop Salon as an example:

Notice the difference? The Responsive Design will give you the same look and feel of your online version, just adjusted to fit the screen a lot better when it is shrunk.
With a Responsive Design, you can have one website with a little extra coding. But doing so will substantially increase your websites visibility to the mobile viewer, intern offering them what they want to see without having to zoom in and out. Having an easy to navigate site for mobile users will lower your sites “Bounce Rate”
- You won’t have to update 2 sites when you make changes making this more cost effective.
- Same look and feel across all devices
- No Need to Re-direct
- Google only needs to index and update one URL “beneficial for SEO”
When Considering a Mobile Website, my suggestion would be to put some thought into what your Mobile site will look like and decide whether a Responsive design will “Respond” to your needs. Feel free to ask us if a Responsive site is right for your business.
Stigan Media is an award-winning web design & marketing agency specializing in WordPress, WebFlow, and Shopify. Our team focuses on SEO, PPC and conversion optimization strategies to help your company grow.







 Get in touch
Get in touch



